Never Use “Scroll” Value for Overflow
- Published on:
- Categories:
- CSS Overflow, CSS Tip, CSS 77
- Current drink:
- Camomile tea
This post is prompted by the website for the new “monaspace” family of fonts (it was fixed since I started to write my article — nice!)
The Problem
The problem there is the scroll value for any of the overflow properties. Don’t use it.
What you want to use instead in 99.9% of cases is the auto value.
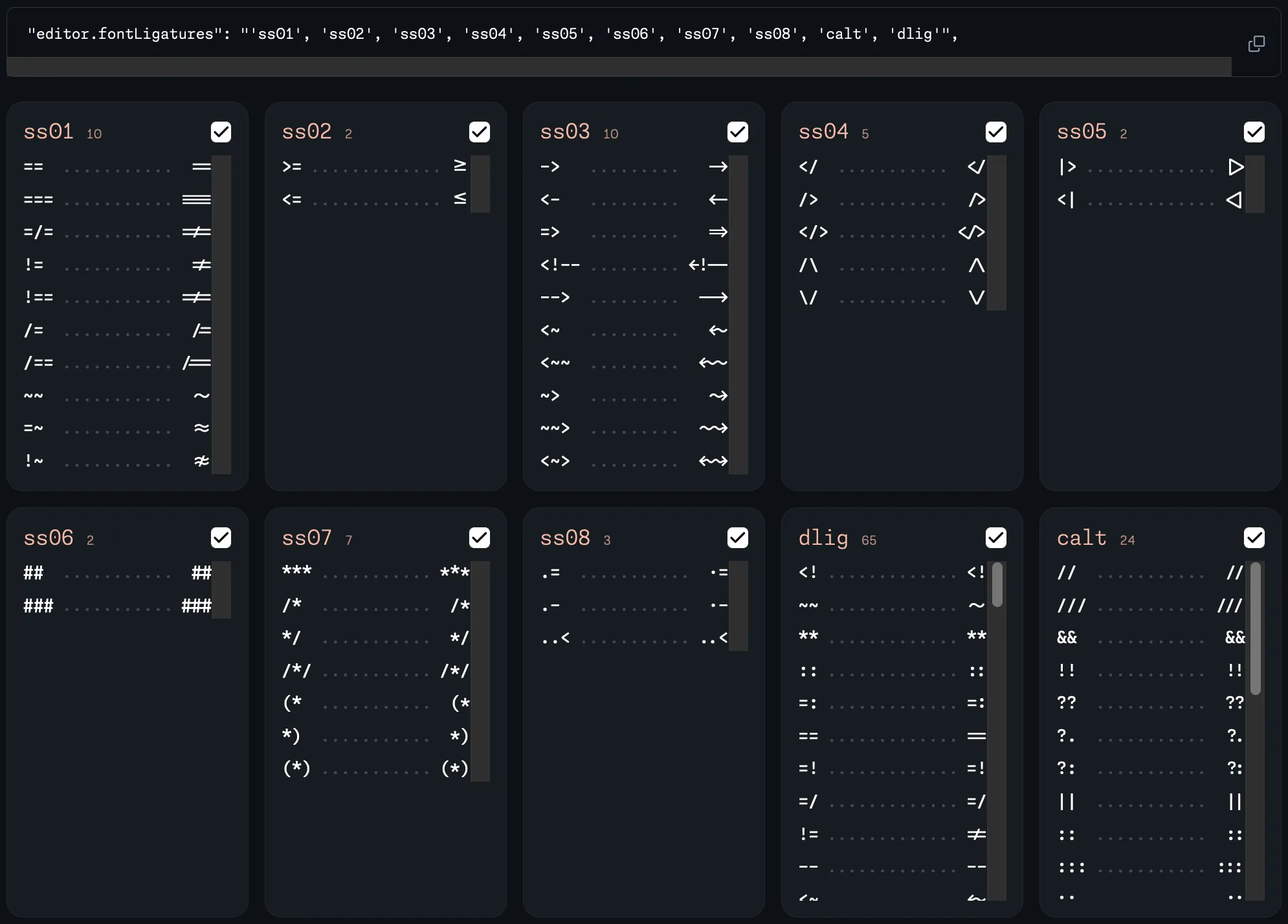
Here is a screenshot of the issues from the “monaspace” website:

In the above screenshot, there are only two blocks with actual scrollbars: on the bottom right, but every other similar element that does not have enough content for an overflow to happen still has a rectangle in the scrollbar’s place.
This is because the developers did use the scroll value, and did not test with the “Show scroll bars: Always” preference.
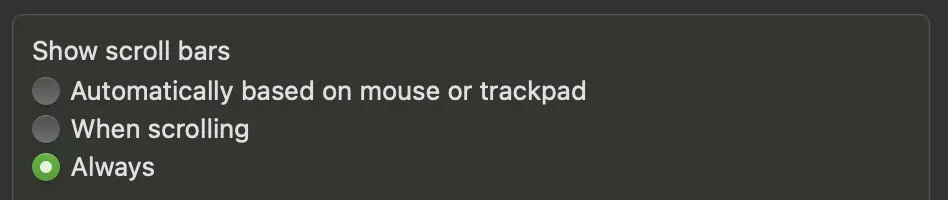
Here it is in the macOS “Appearance” System Settings tab:

The default value for macOS there is “Automatically based on mouse or trackpad”, making most of the scrollbars everywhere to have the “overlay” styles.
Changing this setting to “Always” makes it easy to spot this mistake. Highly recommend.
The Solution
Just use the auto value.
But What If…
Do you need to reserve some space for the scrollbar? Ok, maybe then you’re excempt from this rule! As with anything, if you know absolutely what you’re doing — go for it.
Though, in the future, I would recommend using the scrollbar-gutter property with the stable value instead. Or, if you, for some reason, don’t need Safari support, you can go ahead and use it now.
Prevention
I did add this as a Stylelint rule to our codebase.
The rule I did chose for this is declaration-property-value-disallowed-list:
{
rules: {
'declaration-property-value-disallowed-list': [
{
'/^overflow(-(x|y|inline|block))?$/i':
/\bscroll\b/i,
}
]
}
}
That’s it! If you’re using Stylelint — I recommend adding this rule yourself. If you’re not — I’ll strongly recommend starting using it, especially if you’re working in a team.