I Added Lightning CSS to This Blog
- Published on:
- Categories:
- Lightning CSS, CSS 89, Astro 7, Update 4
- Current music:
- Daughter — Still
- Current drink:
- Camomile & Lavender tea
The Problem
After I published my “My Mastodon Starter Pack” post, it got boosted a bunch in Mastodon. This led to more people trying to read it, and some — not successfully.
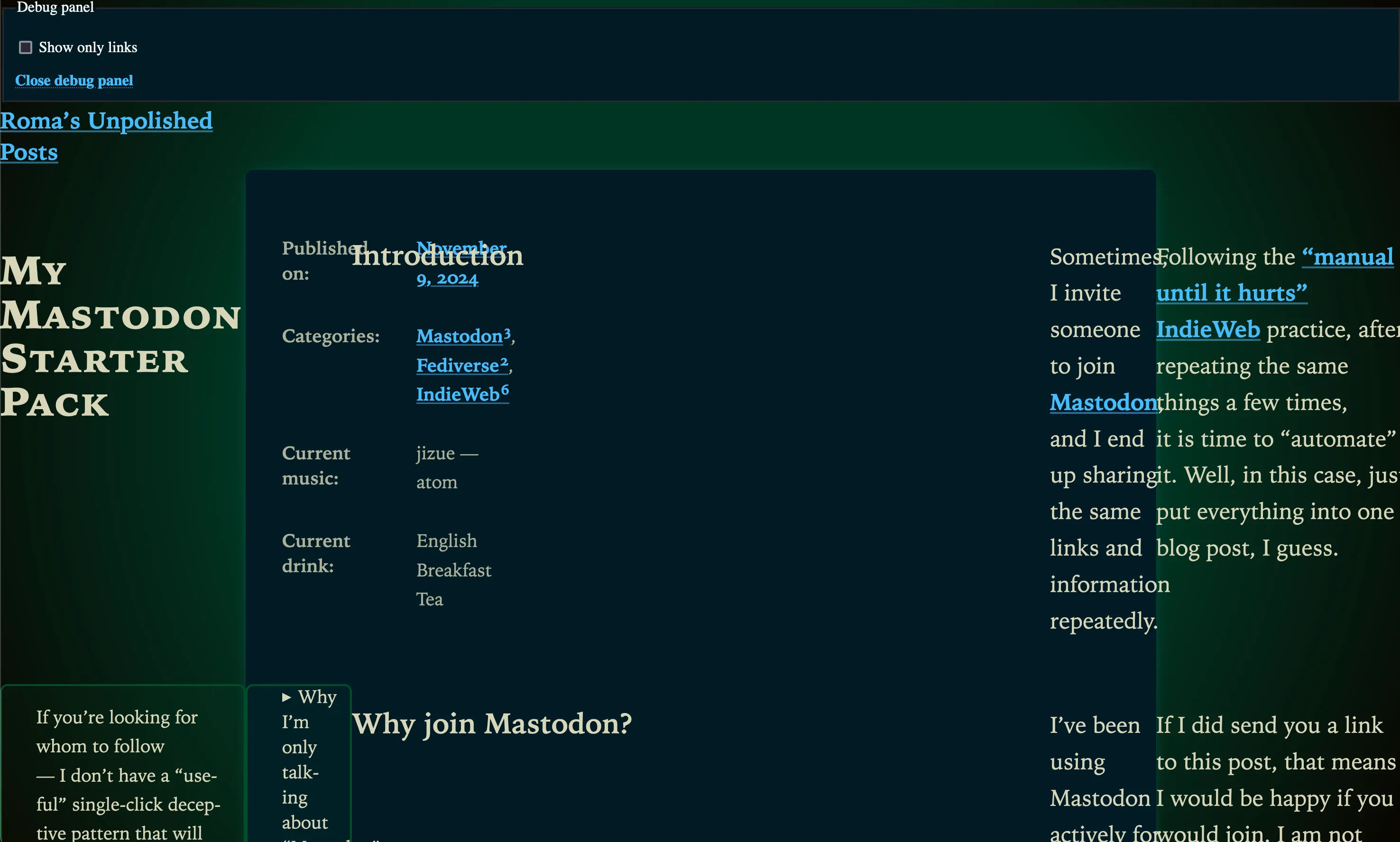
All because in this not very polished blog I used a lot of a bit too-modern CSS, for example, native CSS nesting. And — this resulted in the layout breaking quite substantially:

Yeah. This is what happens when non-frontend people arrive at your experimental site!
Well, I guess it is time to fix it!
Lightning CSS
First thing I did is I added Lightning CSS to my blog (following these instructions in Astro docs), so now its styles go through it. With the default settings, it does some transpilation, including unwrapping native CSS nesting, the absence of which led to most of the problems.
After first adding it, I noticed that I don’t want to have all the transpilation that it gives me: I’d better be a control freak in this case, and only add transpilation of native nesting, without, for example, transpiling :is() to :-webkit-any() and :-moz-any(). Here is the full part related to Lightning CSS in my astro.config.mjx:
import { Features } from 'lightningcss';
// …
export default defineConfig({
// …
vite: {
css: {
transformer: "lightningcss",
lightningcss: {
targets: {},
include: Features.Nesting,
},
},
},
});I already manually add fallbacks for non-oklch colors, and the rest seem to degrade much more gracefully, so, at least for now, this minimal config is all I need.
Fixing Calculated Responsiveness
After testing how things look in Firefox 115, I still found that I need to adjust my responsive side notes and table of contents.
I’m using a bit too complex math for them, which involves many moving parts like round() and @property (for “Captured Custom Properties”).
I added one @supports (targeting round() support) that sets some binary flags that I’m using for calculations to put these elements always inside the content area:
@supports not (width: round(1px, 1px)) {
--has-no-aside: 1;
--has-aside: 0;
--has-no-toc: 1;
--has-toc: 0;
}That’s it. There are probably still places that could be improved, with better fallbacks, but this should be good enough for now.
Appreciating Feedback
I noticed that people are often reporting typos in my posts, and other issues — like this one.
Multiple people did let me know about it:
- @Bahco@mastodon.nl (yesterday).
- @Szescstopni@circumstances.run (this Monday).
- @octothorpe@mastodon.online (back in August).
Thank you!
I always appreciate any feedback and bug reports, so, please, continue sending them my way. Some things could take a bit longer to fix, but, as you can see, repeated reports make it easier to prioritize more important fixes!
Do not be afraid to report something that you think is obvious or could’ve been reported before. Even if it was — you’ll give an additional signal that other people care, and that more people are affected. And if not, you could be the one reporting an awkward bug or typo that I missed.